| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 트러블슈팅
- 단풍톤
- vue.js
- 아이패드미니4
- 오픈채팅
- 광운대학교
- 블루투스키보드추천
- 무선키보드
- #무선키보드
- #텍스트에디터
- 정보콘텐츠학과
- 피스넷
- iPadOS
- 피스넷키보드
- 멋쟁이사자처럼
- 피스넷멀티키
- 개발#dev#innosetup#cmd
- #아이패드
- 아미패4
- ios13
- #크롬단축키
- 기획디자인
- #ubuntu
- 터치패드
- #키씹힘
- 재직자전형
- 21학번
- #윈도우단축키
- #vim
- #탭복제
- Today
- Total
busbig
[Window][1] PHP + Node.js + MySQL 환경구성 하기 본문
개요
php를 문법을 속성으로 마무리하게 되면 게시판 구성에 본격적으로 들어갑니다.
이 챕터에서는 DB, Server Side, Client Side의 개념이 들어갑니다.


Server : PHP
Client : Vue.Js
DB : MySQL
DataBase에 대해 익히지 못한 사람들은 링크를 보시길 바랍니다 (알더라도 영상이 짧고 유익하니 보는걸 추천)
DB를 제대로 공부하는것만해도 몇일 몇주가 걸리므로,
강의를 진행하다가 Select 쿼리, Insert 쿼리, Update 쿼리 ,Delete 쿼리를 알고 싶다면 4개의 쿼리의 구조가 어떻게 생겼는지만 문법만 간단히 공부하는 것으로 합니다.

DB 환경 구성
DBeaver 통합 DB 관리 툴을 설치(링크)합니다.

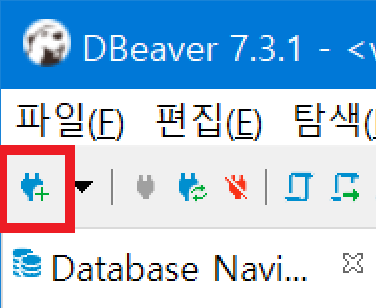
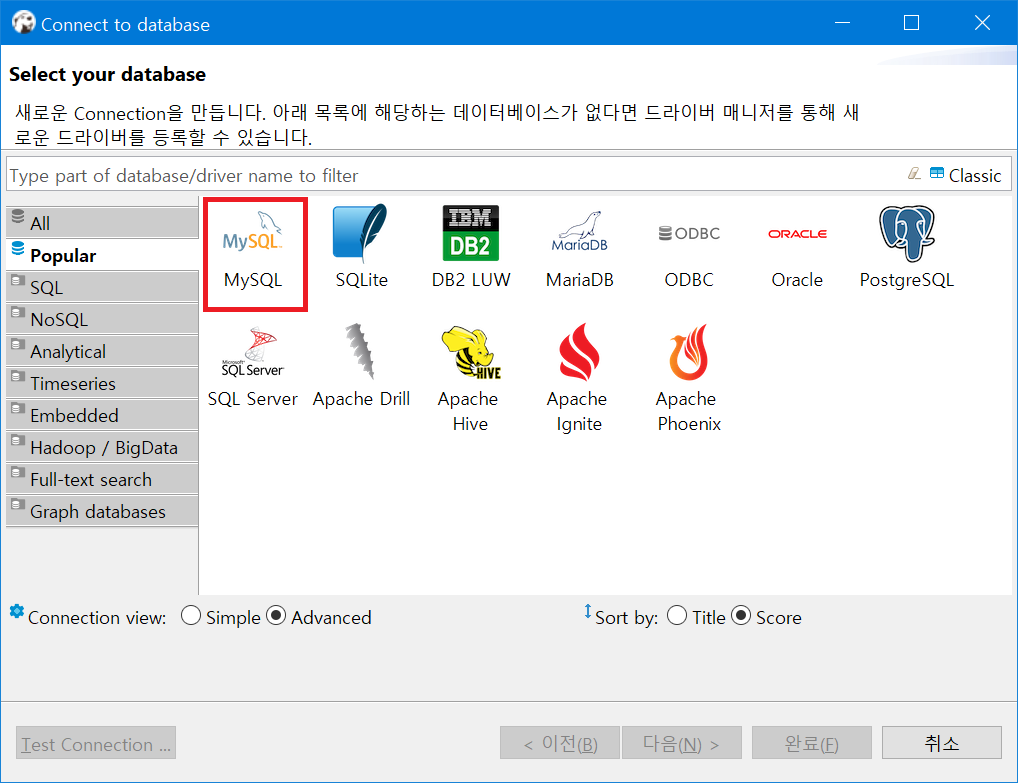
설치가 완료 되면 '새 DB 연결'을 클릭합니다.

MySQL을 추가합니다.

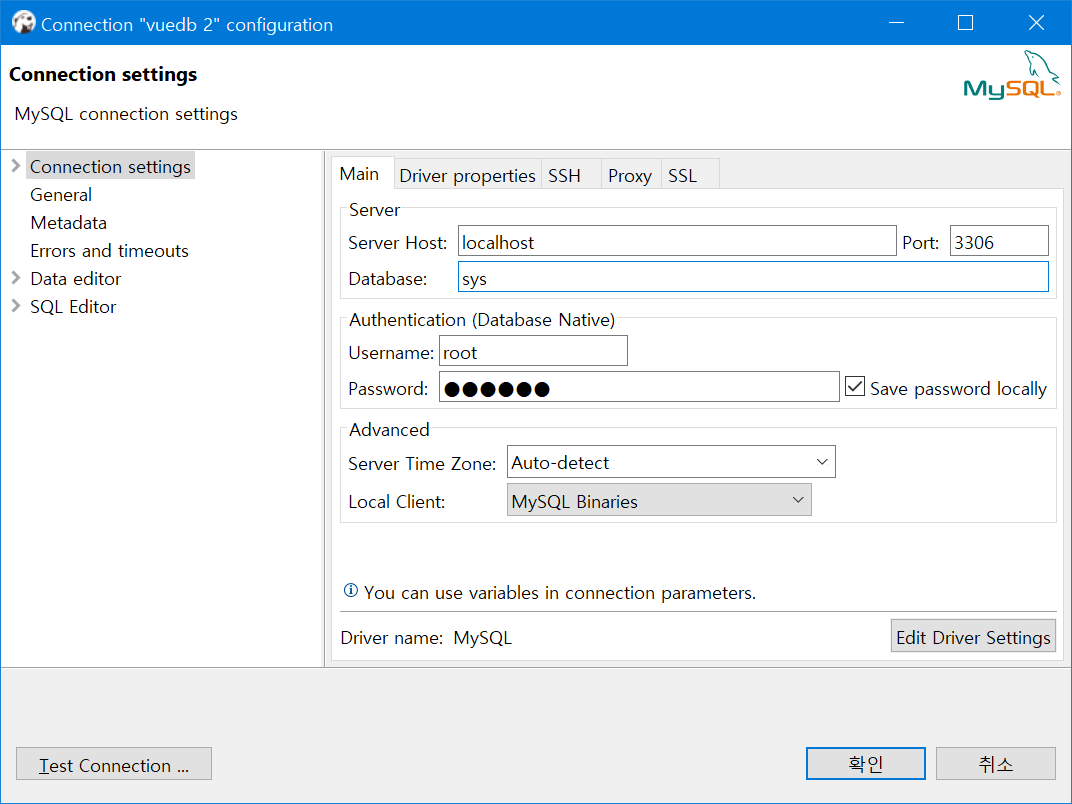
Database는 sys, 비밀번호는 WAMP 설치시에 지정했던 비밀번호를 입력합니다.
DB, UserNm, Pwd는 자신이 사용하고 있는 정보가 있다면 각자 사용하시면 됩니다.

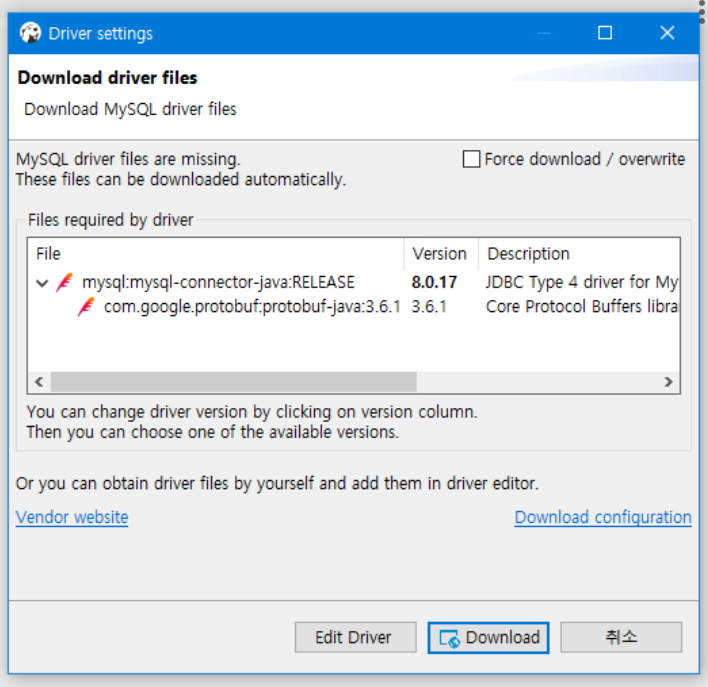
완료 후 하단 설치 정보가 뜬다면 설치 진행하시면 됩니다.

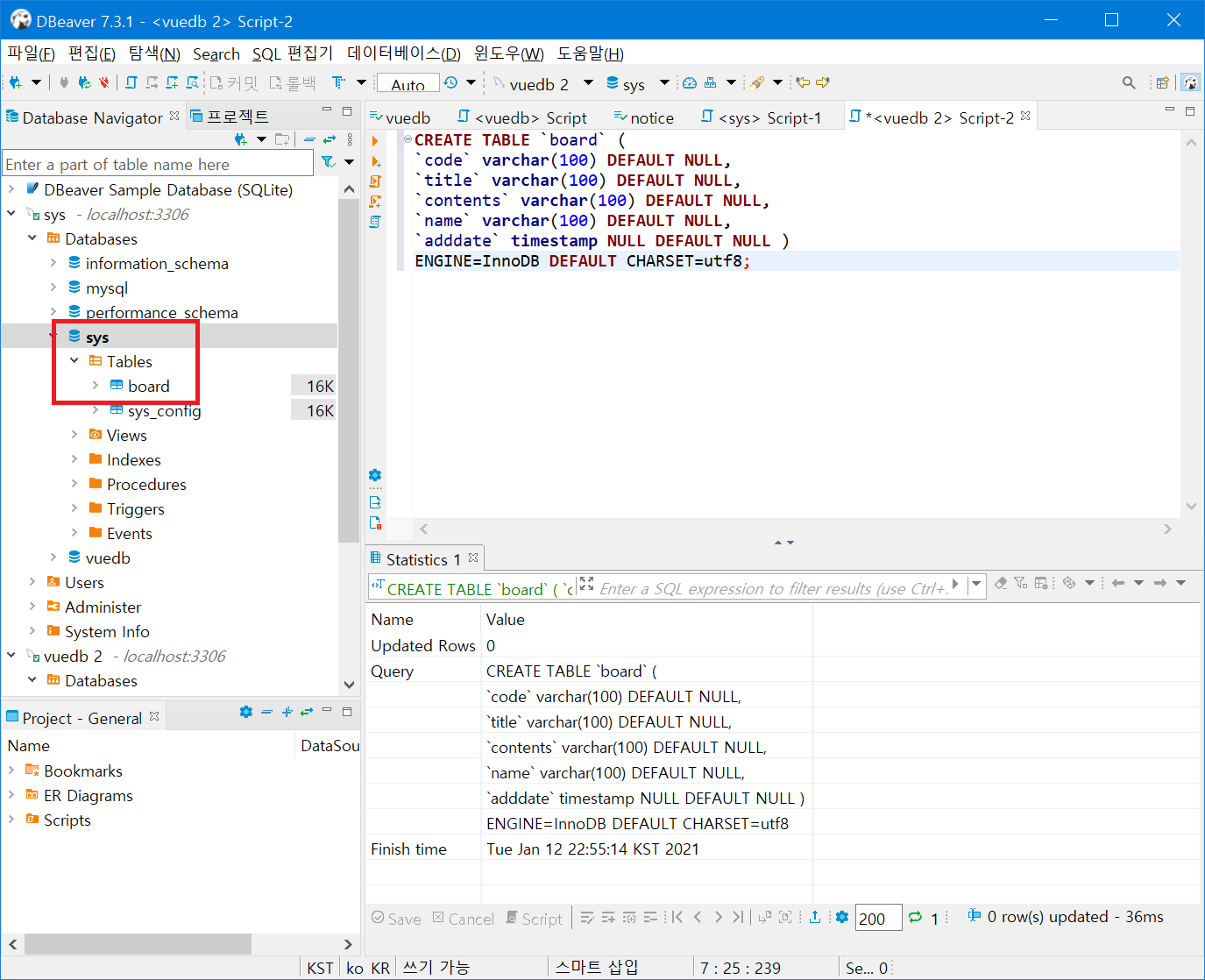
연결이 완료 된다면 F3을 클릭하여 SQL 입력창을 실행 한 뒤, 하단 테이블 스키마를 복사 붙여넣기 합니다.
이후 'Ctrl + Enter' 을 실행합니다.
CREATE TABLE `board` (
`code` varchar(100) DEFAULT NULL,
`title` varchar(100) DEFAULT NULL,
`contents` varchar(100) DEFAULT NULL,
`name` varchar(100) DEFAULT NULL,
`adddate` timestamp NULL DEFAULT NULL )
ENGINE=InnoDB DEFAULT CHARSET=utf8;그 이후 왼쪽창 Tables에서 board가 보인다면 성공입니다 (안보이시면 오른쪽클릭 -> 새로고침 해보세요)

이후 Create Table 내용을 지우고 하단 Insert 문을 실행합니다.
INSERT INTO board (code,title,contents,name,adddate) VALUES
('code1','first title','contents1','msl','2020-12-29 00:00:00'),
('code2','아주Nice','이 기분은 뭐야 어떡해','Got7','2021-01-05 00:43:17');PHP Code 실행
이후 하단 PHP Code를 기존 WAMP 실행하던 경로에 넣습니다.
첫번째 mysqli_connect() function에서 2,3번째 arguments는 username, password, database이므로 각자 맞는 값으로 변경하시면 됩니다.
<?php
$db_link = mysqli_connect(
'localhost',
'root',
'123456',
'sys');
// mysqli_select_db($db_link,$DB_SNAME); //내부 database 선택
$SQL = " select code, title, contents, name, adddate from board order by adddate desc ";
$result = mysqli_query($db_link, $SQL);
$boardResult = dbresultTojson($result);
function dbresultTojson($res)
{
$ret_arr = array();
while($row = mysqli_fetch_array($res))
{
foreach($row as $key => $value){
$row_array[$key] = urlencode($value);
}
array_push($ret_arr, $row_array);
}
return urldecode(json_encode($ret_arr));
}
?>
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<title>VueJs Board</title>
<!-- Load vue engine -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/bPopup/0.11.0/jquery.bpopup.min.js"
integrity="sha512-kmrY+BFhi6ywgfK8hW1ySM/KYU3xPd4elbMhORq3DhacwqmitFrf3GB2HpLj3srV1zFsqxvAcZ4qU+y+ym1Eeg=="
crossorigin="anonymous"></script>
<style>
.clBoardHeader {
background-color: cadetblue;
color: darkblue;
}
.clBoardHeader th {
padding-top: 7px;
padding-bottom: 7px;
}
</style>
<body>
<table style="width: 80%;margin-top: 50px" align="center" id="tableBoard">
<thead>
<tr class="clBoardHeader">
<th style="width: 70px;">No.</th>
<th style="width: 120px;">이름</th>
<th>제목</th>
<th style="width: 170px;">날짜</th>
</tr>
</thead>
<tbody>
<tr v-for="(eachData, index) in boardData" class="clBoardBody">
<td align="center">{{index+1}}</td>
<td align="center">{{eachData.name}}</td>
<td>{{eachData.title}}</td>
<td align="center">{{eachData.adddate}}</td>
</tr>
</tbody>
</table>
</body>
<script>
$(document).ready(function() {
var app4 = new Vue({
el: '#tableBoard',
data: {
boardData: <?=$boardResult?>
}
});
});
</script>
</html>상단 코드는 첫번째 강의가 완료된 코드입니다.
첫번째 강의는 가볍게 영상을 보면서 코드를 익히신뒤, 두번쨰 강의부터 코딩을 진행하시면 될꺼같습니다.
상단 포스팅은 하단 블로그에서 참고하여 적었습니다.
블로그 링크
'개발' 카테고리의 다른 글
| 크롬 탭 복제 단축키 (비고 - 윈도우 주소창 단축키 ) (0) | 2019.06.02 |
|---|---|
| Vim을 처음 진입할때는 무엇을 눌러야 하는가 (0) | 2019.05.25 |
| innosetup에서 dism을 호출시 -11 에러코드 발생 트러블슈팅 (0) | 2019.04.26 |


